自从Google 在 2018 世界移动大会上发布 Flutter 的 Beta 版本,看看官方的介绍Flutter widgets are built using a modern framework that takes inspiration from React. The central idea is that you build your UI out of widgets. Widgets describe what their view should look like given their current configuration and state. When a widget’s state changes, the widget rebuilds its description, which the framework diffs against the previous description in order to determine the minimal changes needed in the underlying render tree to transition from one state to the next.(Flutter Widget采用现代响应式框架构建,这是从 React 中获得的灵感,中心思想是用widget构建你的UI。 Widget描述了他们的视图在给定其当前配置和状态时应该看起来像什么。当widget的状态发生变化时,widget会重新构建UI,Flutter会对比前后变化的不同, 以确定底层渲染树从一个状态转换到下一个状态所需的最小更改)看到这里是不是也有些想要亲自试试的冲动呢
不管玩什么框架第一步就是环境部署
一、 安装 java jdk
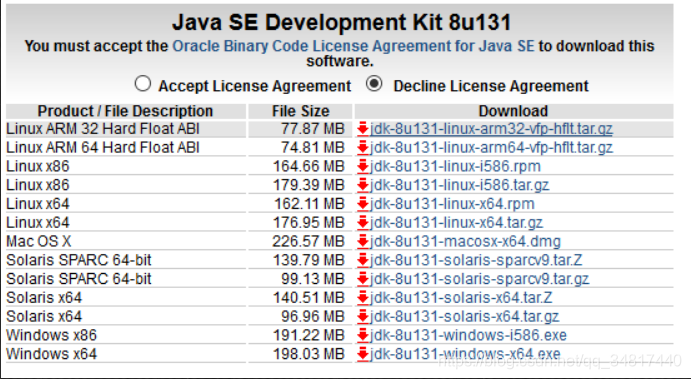
1) JDK下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html.

- 登录后选择符合自己电脑的版本进行下载
双击开始安装(步骤不做详细介绍,不明白执行百度)
找到安装后的jdk
右键电脑属性,打开高级系统设置。
环境变量配置
安装成功后cmd检测
二、 安装 android studio
android studio 下载https://developer.android.google.cn/studio
安装好studio后再
点击file > settings > plugins > marketplace 安装flutter 和dart
直接点击install
三、 下载 Flutter Sdk
Flutter sdk下载https://flutter.dev/docs/development/tools/sdk/releases
解压到你的文件目录直接点击flutter_console.bat,然后输入flutter doctor检测你的flutter 依赖
如果想在电脑任何地方都是用就依然需要配置flutter 环境变量(同配置java jdk步骤一样)
将你的flutter 路径添加到path中
四、 安装 vscode
下载地址 https://code.visualstudio.com/
打开使用flutter create projectname创建flutter 项目
插上真机或者打开模拟机,使用flutter doctor 进行检查看见 Connected device(1 available) 标识已经连接真机
开始运行flutter run进行项目测试
到这里环境搭建就完成了,第一个demo也跑起来了






